今天的題目是Pop-Up/Overlay,是一種彈出視窗,以我們日常生活的體驗來說,可能是在使用需要開啟GPS的APP,他就會跳出一個「非滿版」的彈出示畫面,提醒你GPS未開啟,或者是一些網頁的彈出示廣告,推廣最新的優惠與促銷、或是想引導你去幫APP做五星好評等等。
彈出視窗用得好,可以將人們導向你希望他們去的頁面,甚至是達到希望的商業行為等等,但如果太頻繁,或者是關閉的按鈕很難點,會很惱人,且考驗使用者的耐性,如果使用者不開心可能會把整個網頁都關閉了。
今日成果
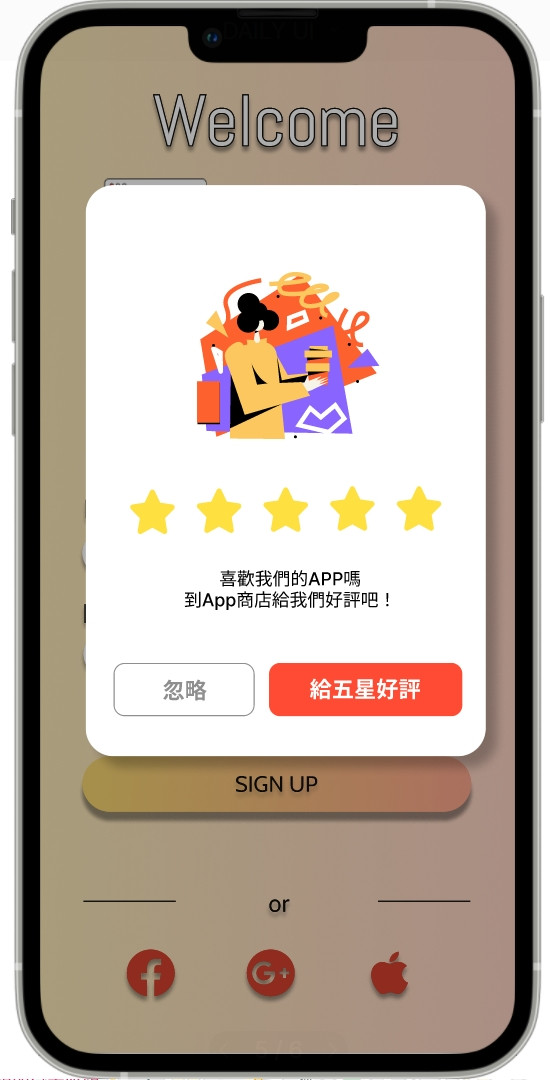
今天我們來練習的是五星好評的頁面,我直接疊在第一天的APP介面上,架構為上方有一個插圖,搭配五星及讓你選擇要按或不按的按鈕,且背景要變暗,才能夠達到我們要的效果。

插圖來自artify illustration插件
很快地完成了今日分量的DailyUI,今天不只是學習軟體操作的應用面,還上網學習一些課程,了解到對於UIUX的知識面,你不能僅有介面上美感的要求,還需學習將學會的知識應用在介面流程上,如何透過知識去改善使用者對於產品的問題,讓企業因為改善而達到APP的增值效果,那才是最重要的。
